#Development #Outlooks
The post-developer era · ”I’m still the one writing the code most of the time.” https://ilo.im/163bgf
_____
#Business #Programming #Coding #Jobs #Career #AI #GenerativeAI #WebDev #Frontend #Backend
#Development #Outlooks
The post-developer era · ”I’m still the one writing the code most of the time.” https://ilo.im/163bgf
_____
#Business #Programming #Coding #Jobs #Career #AI #GenerativeAI #WebDev #Frontend #Backend
No quiero spoilearte lo que pasa si haces click en mi cara...
pero digamos que empieza a llover #frontend
Atrévete → https://www.baumannzone.dev/
#Development #Techniques
How to open and close HTML dialogs · You’ll use a little JS today but none in the future https://ilo.im/163b4u
_____
#Dialogs #Modals #Invokers #Browser #WebDev #Frontend #HTML #CSS #JavaScript
Ready to upgrade your testing toolkit?
Join François Martin at #JCON2025 as he dives deep into hidden testing gems that’ll take your #Java & JavaScript #testing game from bugs to brilliance.
Unit, Integration, #E2E
#Backend, #Frontend, & tech-agnostic tools
Live demos galore!
Warning: Your toolbox will be heavier when you leave. Lift responsibly.
Hallo #Westfalen!
Wenn ihr Interesse an der #Frontend-Entwicklung habt, habe ich zwei (ganz uneigennützige ) Tipps für euch:
Morgen, Dienstag, 15. April, stelle ich euch #NextJS beim tech&talk-Meetup in #Dortmund vor: https://www.meetup.com/codecentric-dortmund-tech-talk/events/305897148
Am Mittwoch (16.4.) diskutieren wir auf der #Java User Group #Münster über #HTMX und JavaScript-Lösungen für moderne Webanwendungen: https://www.meetup.com/java-usergroup-munster/events/306529047
Würde mich freuen, euch zu sehen
#Development #Techniques
Multi-step logins with password manager support · The problem with email-first logins and how to solve it https://ilo.im/163at0
_____
#Logins #Forms #Passwords #PasswordManagers #SSO #Accessibility #Usability #WebDev #Frontend #HTML

#Development #Techniques
Flowing WebGL gradient · A modern and elegant touch to any landing page https://ilo.im/163aih
_____
#Effect #Colors #Animation #Gradients #Shaders #Math #WebGL #WebDev #Frontend #JavaScript

The more I make something using AlpineJS, the more I like it.
Sometimes you don't need to figure it out with Vue. You only need some AlpineJS magic and that's it, no need to spin up a whole Vue framework on the page.
Add that to Livewire and Filament PHP and you're all set to create small utilities without hacking your way into the frontend.
Not even half a year ago, I published my first article—today, a new one has arrived!
This time, I wrote about the value of UI/UX knowledge for frontend engineers. Not to replace designers, but to collaborate better, build smarter, and shape better products.
I shared real examples from projects and practical tips on how design thinking can empower engineers.
https://ruslanpashkov.com/blog/ui-ux-design-for-frontend-engineers/

#Design #Launches
SVG Viewer · Edit, optimize, and convert SVGs, all on one site https://ilo.im/163721
_____
#SVG #Editor #Optimizer #Converter #ProductDesign #UiDesign #WebDesign #Development #WebDev #Frontend

Why I the web.
WebTUI is a modular #CSS library that brings the beauty of Terminal UIs to the browser.

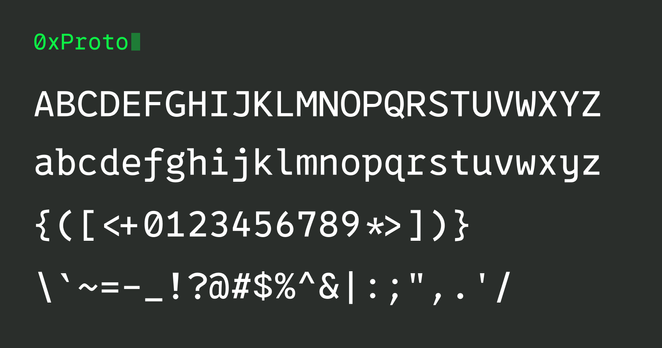
#Development #Resources
0xProto · A programming font focused on source code legibility https://ilo.im/162t0q
_____
#Programming #Coding #OpenFont #Font #Legibility #WebDev #Frontend #Backend

Some nice #SVG tricks. Animated "Knight Rider" bars, table of contents tweaks, and more.
You can find a very detailed explanation about the how behind in my Taming Blend Modes: `difference` and `exclusion` article on @csstricks https://css-tricks.com/taming-blend-modes-difference-and-exclusion/
And here are cards with gradual left to right inversion: from no inversion at all on the left, to full inversion on the right. Again, minimal code, single div, no pseudos necessary, 2 #CSS declarations.
Live demos on @codepen
#Development #Introductions
Custom CSS functions in the browser · Start to experiment with author-defined functions https://ilo.im/163a5h
_____
#ModernCSS #Prototype #CssFunctions #CustomProperties #Chromium #Browser #WebDev #Frontend #CSS

Después de 39 cafés, 17 refactors, mucho sueño y algunas sesiones de debugging en la madrugada... lo logré.
Mi sitio baumannzone.dev ahora tiene nuevas páginas y un nuevo diseño, pero mantiene lo más difícil de lograr: 100/100 en Lighthouse en todas las categorías.
Performance
Accesibilidad
Best Practices
SEO
No por presumir (bueno, un poco sí ), pero este tipo de resultados no aparecen por accidente. Aparecen cuando decides tomarte en serio cada píxel y cada detalle visual.
A veces el reconocimiento viene en forma de aplausos.
Otras veces… es un robot de Google diciéndote que tu trabajo sí está bien hecho.
100% de puntuación en Lighthouse.
#frontend #webdevelopment #uxdesign #accessibility #devlife #lighthouse100 #buildinpublic
No todos los sitios #web logran un 100… ¿el tuyo ya lo consiguió?
#Development #Announcements
Default 'h1' styles are changing · What this means for front-end developers https://ilo.im/1639ni
_____
#Headings #UserAgent #Styles #Sections #Rendering #Specification #HTML #Browser #WebDev #Frontend
